Gracias a Google por su cache, que sería de nosotros sin ella. Hace unos días intente acceder a un artículo publicado en minid.net y para mi sopresa el enlace no funcionaba, dicho artículo contenía un lista de los 25 errores más comunes en los sitios web, y había sido de gran ayuda para mejorar el código de mis páginas web. Por ello y gracia a la cache de google, lo "reflote" para que pudiera ayudar a otros como a mi me ayudo. Repito este no es un artículo mio, la URL original de este artículo era: http://minid.net/archivos/categorias/articulos_de_minid/25_errores_comunes_en_los_desarrollos_web.php su autor es Diego Martín Lafuente. Quiero aclarar que si bien no estoy de acuerdo en un 100% con el autor, conforme al tipo de licencia elegida por el autor para este documento, el mismo se reproduce integramente, si agregar ni quitar nada, tal cual se público a finales del 2003.
Conoce 25 errores típicos en desarrollos Web, desde problemas en el entendimiento de lo que es el HTML hasta típicos errores de arquitectura, pensamiento de sistemas.
Un popurrí de problemas, que todavía en el año 2003 teniendo tanta tecnología apta de buena calidad para desarrollar cosas sin problemas y en el menor tiempo, se sigan viendo ejemplos mediocres.
Como este es un artículo largo, recomiendo que lo imprimas, puedes hacerlo libremente sin apretar en ningún enlace raro que contenga Javascript, PHP, o cosas que interfieran, basta con buscar la opción de imprimir en tu navegador y esperar a que la impresora termine su trabajo.
- Error 1: Peso en la página
- Error 2: DTD inexistentes
- Error 3: Páginas sin el idioma especificado
- Error 4: Títulos de página molestos y enigmáticos
- Error 5: Sin imágenes navegar una página es imposible
- Error 6: URL matemáticas, casi imposibles de entender y recordar
- Error 7: Código prehistórico reemplazable con CSS
- Error 8: Olvidarse de la semántica, los documentos son una pila de información sin clasificar…
- Error 9: Sin estilos la página no se entiende, ni tiene significado…
- Error 10: Documentos Web que son enemigos de la impresora
- Error 11: Ventanas emergentes, inútiles, sin sentido y no muy accesibles.
- Error 12: Instale Flash, o de lo contrario no podrá navegar el sitio Web
- Error 13: Javascript supera todas las tecnologías de lenguajes, HTML, CSS, PHP, Javascript es la hostia…
- Error 14: HTML no es un lenguaje de modelaje de páginas
- Error 15: HTML comentado, es igual a más peso en la página
- Error 16: Utilizar hojas de estilo en línea o embebidas en los documentos
- Error 17: Javascript no modularizado
- Error 18: Elementos Meta inservibles…
- Error 19: Mapa Web del sitio
- Error 20: Buscador ciego… buscador inútil
- Error 21: La Web no es la televisión
- Error 22: Frames no, si us plau.
- Error 23: Formularios inaccesibles
- Error 24: Tipografías mal aplicadas
- Error 25: Archivos multimedia, PDF, etc.
Error 1: Peso en la página
Por mucho ADSL que podamos tener instalado, simplemente tener una página de 150 KB a 200 KB es un crimen. Por ende el peso ideal tiene que rondar los 50 KB a 80 KB como mucho, aunque mucha gente posee ADSL, mucha gente también está bajando archivos, escuchando música en radios online, y la cuota de velocidad de descarga empieza a descender.
Incluso en entornos de trabajo, donde hay una red de más de 5 máquinas utilizando 1 línea de ADSL podemos notar un grave descenso de la velocidad, así que el factor “ADSL” afecta y mucho.
Las páginas deben pesar lo mínimo posible, esto podemos solucionarlo con código estándar, bien programado, sin necesidad de eliminar atributos importantes como el alt="..." o el title="...", ni quitar demasiadas imágenes.
Un ejemplo de sitios muy pesados:
- Banco Santander: 140 KB
- Correos de España: 110 KB
- ELPAIS.es 204 KB
- BBVA.es 132 KB
- Administracion.es 214 KB
- ya.com 135 KB
Esto por supuesto es una medida hecha en la página de inicio de cada URL, pero con el paso de las revisiones, vemos que se repiten muchas cosas como porciones de código, y más errores los cuales hacen que el peso de la página crezca a lo largo de toda una trayectoria de estancia.
Esto significa que cada usuario en vez de descargar el mínimo posible de bytes, cada vez que ingresa a una página descarga código extra.
En un caso ideal, puedo recomendar que en la página de inicio se carguen los archivos más esenciales, como las hojas de estilos (luego hablaremos de ella) y algunas imágenes vitales, de modo que el usuario pueda descargar por ejemplo 700 Kb de información visitando 20 páginas y no 1,3 MB como en algunos exámenes que hemos verificado.
Esto sin dudas optimiza la cantidad de ancho de banda que la empresa que mantiene el sitio se ahorra, sino que cada usuario se descarga los elementos necesarios.
Menor peso, mejor estancia.
Error 2: DTD inexistentes
Es común ver que todos los documentos de un sitio no tienen una DTD que los identifique positivamente como un documento HTML, de hecho, cada navegador al no encontrarse con un DTD se limita a cualquier cosa.
Esto en el ambiente de desarrolladores, se conoce como Quirck Mode, y cuando un navegador entra en Quirck Mode, utiliza en su totalidad todo su motor de armado de páginas, incluye un soporte de visualización de navegadores, viejos, nuevos.
Explicado de una forma más cotidiana, imaginen que un amigo te regala algo, y tu amigo dice que te traerá algo de sorpresa y que tienes que prepararte, ahora… ¿Qué haces? ¿Sacas todos los muebles de la casa? ¿Limpiarás la cochera?
En realidad no sabes lo que te espera, puede que te regalen un tremendo coche, o algo como una torta de cumpleaños de 20 centímetros de diámetro, esto hace que tengas incertidumbre y termines preparando toda tu casa para algo que no sabes que va a ser… pero si tu amigo te hubiera dicho que te traía un cuadro de 2 x 2 metros, hubiéras preparado el mejor lugar y la pared justa para colgarlo sin tener que remover en toda la casa.
Los navegadores actúan de forma similar, cuando reciben un documento que no posee una DTD que lo identifique el navegador automáticamente se hace un lío utilizando su motor en su totalidad, técnicamente esto tiene muchas desventajas, por ejemplo la utilización de todo el motor del navegador es como si tuviéramos que utilizar el 100% de nuestra capacidad cerebral para comprender una simple oración, cuando deberíamos utilizar solamente nuestros conocimientos de lengua castellana.
Al utilizar un DTD uno no sólo se define en qué tipo de documento desarrolla, ayuda a otros desarrolladores a saber qué tipo de código deben escribir, sino que también ayudan al navegador a utilizar sólo una porción de su motor, por ende el beneficio es mayor, y el rendimiento del navegador es ultra óptimo.
Una de las cosas que sorprende, es que por ejemplo el Banco Santander Central Hispano no tiene DTD, es algo tan simple como poner 121 bytes de texto al principio de cada documento:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Pues tanto como el Santander Central Hispano no lo hace, tampoco lo hace BBVA, ni tampoco lo hace el sitio de la Administración de España de forma correcta, por que utiliza la versión sin referencia al DTD de la W3C, esto hace entrar en modo de compatibilidad (lo que antes mencionamos como “quirck mode").
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
Por ende la solución es ponerle a todos los documentos los DTD correspondientes, primero fijarse sobre qué versión de HTML o XHTML se está trabajando, de esta forma, evitaremos poner un DOCTYPE equivocado, si programamos en HTML 4.01 utilizar el DOCTYPE de HTML 4.01 en la versión que más nos plazca.
Error 3: Páginas sin el idioma especificado
Benvinguts!. Seguro que no identifican a simple vista que significa esta palabra, pues imaginen los parentescos entre palabras que puede haber en una página, y el significado distinto que te puedes encontrar, uno puede buscar la palabra “home” y recibir una página en inglés con la palabra “home” que significa casa, pero… si “home” significa “hombre” en catalán, pero… ¿Qué hago mal?
Define idiomas en el comienzo de cada documento, es fácil, todos los elementos de HTML heredan el idioma, solo basta ponerlo en elemento <html> y todos los tags dentro de <html>...</html> contendrán contenido en un idioma específico.
Ejemplo:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es">
Si especificamos un idioma estamos mejorando la semántica del documento, diciéndole a un motor de búsqueda que quiere indexarnos que nuestro contenido está plagado de palabras en idioma castellano, pero puede que dentro de ese documento se encuentren palabras en inglés, catalán, francés.
Un lector de pantallas o un navegador sonoro para gente con discapacidad auditiva, pronunciará mejor o utilizará una voz de sintetizador distinta cuando se encuentre una palabra en otro idioma, de esta forma se pronuncian las palabras de forma correcta, de lo contrario podrá escuchar una voz de sintetizador con pronunciación inglesa relatando texto en castellano, y eso se traduce a un caos de pronunciación, acentos distintos y hasta la incomprensión total de una simple oración.
Si dispones de navegadores auditivos, puedes hacer la prueba entrando a cualquier sitio Web que no tiene lenguajes especificados y comprobar como suena todo.
Cuando una palabra tiene un idioma distinto al especificado en el elemento raíz del documento (<html>) debemos incluir el atributo correspondiente lang="...":
Los documentos fueron encontrados por John Walker y gracias a él pudimos hacer el printing.
Error 4: Títulos de página molestos y enigmáticos
Muchos ejemplos de los que he revisado tienen títulos de páginas totalmente molestos y no muy explicativos. Un caso muy gracioso que me da risa que la gente de administración.es tenga que caer tan bajo con esto:
::::::::::: administracion.es | el portal del ciudadano ........................
Esto no solamente es un gasto de peso (se utilizan caracteres) sino que es totalmente inconcluso para los lectores de pantalla, por ejemplo un lector de pantalla leería algo así como:
(dos puntos) (dos puntos) (dos puntos) (dos puntos) (dos puntos) (dos puntos) (dos puntos) (dos puntos) (dos puntos) (dos puntos) (dos puntos)(espacio) (administración)(punto)(es)(barra vertical)(el) (portal) (del) (ciudadano) (punto) (punto) (punto) (punto) (punto) (punto) (punto) (punto) (punto) (punto) (punto) (punto) (punto) (punto) (punto) (punto) (punto) (punto) (punto) (punto) (punto) (punto) (punto) (punto)
Ja, ja algunos de los que leen ahora empezarán a entender de lo que hablo, cuando uno utiliza un sintetizador de voz, cada vez que ingresa a un documento lo primero que se lee es el título de una página, por ende, a más cosas escriban, más inútil y largo será el relato, el ejemplo antes mencionado tarda 34 segundos en relatarse.
34 segundos para luego proseguir a relatar otras partes del documento. O sea que el usuario podría gastar todo un día para leer una simple página o navegar la Web institucional, ¿se imaginan qué desepción?
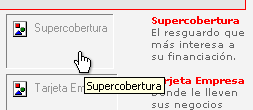
Otras de las cosas que me causan gracia es la usabilidad de estos títulos, por ejemplo observen esta imagen:

Como podrán observar mucha gente no utiliza una sola ventana de navegador, puede incluso tener 10 ventanas en la barra de tareas de Windows, de modo que encontrar algo en la barra a simple vista cuesta mucho más que si utilizaran en primer lugar el nombre del sitio.

Esto sin dudas abre un nuevo paréntesis en usabilidad, no solo dentro del navegador, sino que fuera del navegador existen problemas también, incluso yo, un usuario avanzado cuando tengo muchas ventanas de navegadores abiertas, me cuesta recordar o reconocer de entre las 5 o 10 cuál pueda ser la que busco…
Incluso pasa en los avanzados elementos que nos ayudan, como las pestañas del Mozilla, que son la maravilla hecha realidad, pero aún así, cuando tengo una ventana de navegador con 15 pestañas abiertas, cuesta mucho reconocer una página con el elemento title malformado.
![]()
Error 5: Sin imágenes navegar una página es imposible
No debería de ser necesario la presencia de imágenes para navegar, aunque le agregan un sentido gráfico y proporcionan una ayuda visual muy grande, existe gente que tiene discapacidad y no puede apreciar las imágenes, también puede que el servidor al cual se accede no termina de enviar las imágenes, dando un error, cuando pasa esto, la página queda cargada parcialmente, y se puede navegar en modo texto, si las imágenes tuvieran especificado el atributo alt="..." se podrían diferenciar muchas cosas, sin tener que recargar las imágenes o esperar a que el servidor Web funcione.
El Banco Santander Central Hispano lo hace de una forma casi perfecta, la Web se puede navegar sin imágenes dentro de todo se merece un aplauso, la gran mayoría de las imágenes tienen explicaciones coherentes y cortas, faltaría especificar los atributos title="..." en cada enlace o cada imagen para desplegar un cuadro amarillo de ayuda conocido como Tooltip.
La web de La Moncloa, más allá si la información es interesante o no para algunos, es innavegable sin imágenes.

En la web de La Caixa, ubica el atributo alt a sus imágenes pero no define un atributo title="..." de modo que esto solo beneficia los navegadores Internet Explorer.

El Banco Santander Central Hispano lo realiza de forma perfecta, incluye en la totalidad de sus imágenes ambos atributos.

Error 6: URL matemáticas, casi imposibles de entender y recordar
Si, matemáticas, algunas URLs son tan complejas de entender que si no disponemos de una ayuda visual, solemos tener problemas para navegar, en todas las páginas cuando se posa el cursor del ratón en una dirección podemos ver en la barra de tareas del navegador a qué URL vamos a ir si hacemos clic, se imaginan leer una url como esta:
http://www.la-moncloa.es/web/gob01.htm
¿Adónde voy a parar? ¿Cómo se llama la sección esa? ¿Web o Gobierno? No entiendo, y a que vosotros tampoco os daréis cuenta… esto se debe a que no posee ninguna ayuda visual, ni tampoco las imágenes son accesibles debido a su carencia de atributos alt="…” y title="…", entonces al depender de elementos como las imágenes, es raro que podamos navegar con URLs de este tipo.
http://www.elpais.es/articulo.html?xref=20030923elpepucul_1&br />type=Tes&anchor=elpporcul
¿A que sección del diario irá? ¿Cómo se llama el artículo?
Muchos lectores de pantalla, leen o relatan las direcciones de los enlaces, estos enlaces se crean de una forma terriblemente matemática haciendo casi imposible un relato entendible, y ni hablar de recordar esta dirección.
Algo como intuitivo y decente sería:
http://www.elpais.es/secciones/politica/el_psoe_confirma_la_ruptura_definitiva.php
Muchos sistemas de contenido tienen la posibilidad de crear este tipo de enlaces, algunos se basan en los títulos del artículo, otros tienen campos con los que arman las URLs a gusto del editor.
En minid.net por ejemplo, podréis apreciar que las URLs son más intuitivas, de hecho ha mejorado notablemente el indexado en los buscadores, dado que también los enlaces tienen connotaciones semánticas para Google.
http://www.minid.net/archivos/categorias/internet/idiotas_en_el_espacio.php
O también pueden entrar al sitio del diario El País (www.elpais.es) y encontrarse con una dirección como esta:
http://www.elpais.es/clientes/SuscripcionPortada.html?
backURL=http%3A%2F%2Fwww.el
pais.es%2Farticulo.html%3Fd_date%3D%26
xref%3D20030923elpepuint_3%26type%3DTes%26
anchor%3Delpprint
Y entonces el lector de pantalla tarda un buen rato en relatar todo.
No veo razón para que esta dirección Web sea así:
http://www.elpais.es/clientes/suscripcion.php
O también podemos decir:
http://www.elpais.es/suscripcion/
URL fáciles de reconocer aumentan la navegabilidad, indexación y comprensión del sitio.
Error 7: Código prehistórico reemplazable con CSS
En muchos casos se pueden ver cosas, como en la Web de correos de España, donde utilizan el tag <font> con una clase de CSS para hacer las letras en negrita, lo hace de esta forma:
<p><font class="txtNegrita">Lugares y medios de exposición.</font><br />
En las Jefaturas Provinciales de Correos y Telégrafos, Ceuta y Melilla…</p>
Cuando deberían haber hecho:
<h3>Lugares y medios de exposición</h3>
<p>En las Jefaturas Provinciales
de Correos y Telégrafos, Ceuta y Melilla…</p>
Luego en una plantilla CSS darle el aspecto gráfico que quieras, este ha sido un ejemplo, imaginen si sacaran todos los elementos innecesarios y se ubicaran los elementales se ahorrarían mucho peso entre páginas.
Otro ejemplo mal aplicado lo podemos ver en la Web de correos, cuando quieren hacer una negrita o un énfasis en una palabra utilizan de nuevo el tag <font> con una clase, cuando podrían usar el tag <b> o el tag <strong> para dar más significado semántico al asunto:
<p>Junto a este viaje al pasado, el <font class="txtNegrita">Museo Postal y Telegráfico</font> abre una ventana al futuro con la exposición de una maqueta del satélite Hispasat.</p>
Nótese la cantidad de veces que tendrán que escribir en cada documento la clase class="txtNegrita" en cada página donde requieran negritas y títulos, si comparamos class="txtNegrita" con la cantidad de caracteres que pueda llevar escribir los elementos de un título por ejemplo notaremos un ahorro tremendo de caracteres como por ejemplo <h3></h3> son 9 caracteres contra 18 caracteres de class="txtNegrita" si se quitaran todas estas clases inútiles podrían ahorrar hasta 1 MB de caracteres de atributos basura, caracteres de más a toda la totalidad de documentos.
El ejemplo correcto sería:
<p>Junto a este viaje al pasado, el <strong>Museo Postal y Telegráfico</strong> abre una ventana al futuro con la exposición de una maqueta del satélite Hispasat.</p>
Y en la plantilla de CSS ponerle el color o el tipo de letra que desees.
Error 8: Olvidarse de la semántica, los documentos son una pila de información sin clasificar…
Eso mismo, una pila de información sin clasificar, la semántica es una de las áreas de los estándares Web que más importancia tiene que haber en las páginas que ofrecen contenidos y servicios públicos, de hecho en todas las páginas debería haber un mínimo de semántica, uno de los problemas que observo es que muchas empresas grandes que tienen suficiente dinero para hacer estas cosas bien, lo hacen al revés, cuando la semántica no sólo nos permite darle un significado “esto es un título", “esto es un párrafo", “esto es una cita” sino también que nos dan clasificación y jerarquía dentro de un documento, por ende puede retornar más beneficios.
La jerarquía viene de los elementos como los títulos, listas, definiciones, y la clasificación nos permite editar esas jerarquías desde CSS, en pocas palabras que a mejor jerarquizado y clasificado esté el código, más fácil es controlarlo con un CSS.
Ejemplo horrendo de la Web de Correos de España, para hacer un título y un párrafo utilizan todo este código:
<tr valign="bottom"><!-- 1-->
<td height="24″ valign="bottom"><a href="/identidad/” class="TitSeccionBold">Una nueva imagen, una nueva identidad</a></td>
</tr>
<tr>
<td height="6″ valign="top"><img src="/comun/img/lin_g_sep_largo.gif” width="310″ height="1″></td>
</tr>
<tr class="txtNormal">
<td height="25″ valign="top” class="txtNormal"> Correos rediseña su marca y todos sus elementos clave de identificación visual <a href="/00/img/nuevaimg.avi” class="txtLink">Ver vídeo</a></td>
</tr>
Como podemos apreciar en el código, prevalecen las ganas de armarlo todo en el mismo documento de HTML, cuando podría estar mucho más limpio, semántico y controlado por unas pocas reglas de CSS, no entiendo por qué utilizan el lado más complejo, es como pintar un edificio entero con un aerógrafo para maquetas.
Yo podría lograr que el código quede incluso más accesible todavía, debido a que esta gente utiliza “tablas” para representar contenidos cuando deberían jerarquizarlos con cabeceras y párrafos, ellos han optado por hacer todo en el mismo HTML, y utilizando técnicas super nocivas de CSS, malaprovechando cualquier recurso a mano, que podríamos mejorarlo de esta forma, en el HTML poner…:
<div id="contenido"><h2><a href="/identidad/" class="TitSeccionBold">Una nueva imagen, una nueva identidad</a></h2><p>Correos rediseña su marca y todos sus elementos clave de identificación visual. → <a href="/00/img/nuevaimg.avi” class="txtLink">Ver vídeo</a></p></div>
¿Notan la cantidad de caracteres, imágenes y código mal utilizado que he ahorrado?
…y en el CSS, creo una regla para que no se tengan que repetir ni usar más clases indebidamente:
#contenido h2 {
color: #ccc;
font: 1em Arial, Verdana, sans-serif;
border-bottom: 1px solid #ccc;
margin: 0 0 0px 0;
}
#contenido p {
font: 1em Arial, Verdana, sans-serif;
color: #000;
}
Con esta simple regla de CSS y un código de HTML coherente, no deberé escribir más código de más en el HTML, ni clases, ni usar imágenes para hacer líneas o “subrayados” en los títulos, tampoco usarán imágenes transparentes para “acomodar” elementos (uno entre otro o para separarlos), por que con el uso debido de CSS se puede controlar el posicionamiento de cada elemento que se encuentre en el documento.
Error 9: Sin estilos la página no se entiende, ni tiene significado…
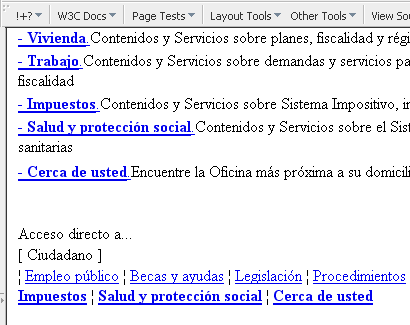
Volvemos a otro error que deriva y tiene mucha relación con el error 8, la clasificación y jerarquías de los elementos de un documento, sin esta práctica el documento no se puede navegar con facilidad sin hojas de estilo, por ejemplo los muchachos que hicieron administración.es tuvieron la demente idea de hacer un sitio aparte para los discapacitados, “una versión texto", una pérdida total de tiempo, pero ya que estamos, esta versión cuando no se visualizan los estilos queda algo así:
 |
No se imaginen la versión con imágenes como se podría ver sin hojas de estilo… mejor ni intentarlo que me deprime…
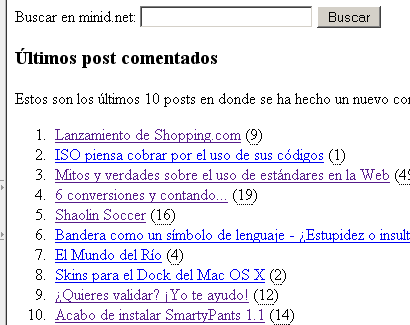
¿Pero cómo se hace bien entonces? Pues la respuesta es utilizando etiquetas correspondientes, sin navegan mined.net sin estilos notarán que se puede navegar de manera más ordenada, y los títulos son títulos gráficamente y semánticamente, no hace falta envolver los títulos con caracteres inapropiados como corchetes [título] ni nada parecido a –título–, por que volviendo al tema accesibilidad, las personas con discapacidades escuchan cualquier cosa menos castellano, sino que escucharán una mezcla de chino básico matemático mezclando el inglés relatado por un español (así como si fueran a decir espíderman en vez de spider man)
Un ejemplo digno de seguir es:
 |
Mi página web por ejemplo, no requiere de un esfuerzo visual para comprender entre lo que es un título y un párrafo, de hecho, cuando vemos una página de este modo podemos comprender la forma en que un lector de pantalla lee…
Error 10: Documentos Web que son enemigos de la impresora
Leer en la pantalla es muy molesto según indican las pruebas con usuarios, de hecho casi todos los días en el metro puedo ver como la gente lee páginas Web o documentos impresos desde el navegador, y la calidad de ellos es de regular a muy mala cuando debería ser buena, apta para la lectura.
Un error común es ver el típico “imprimir página", dado que todos los navegadores tienen incorporado la versión de imprimir (iconos, botones, accesos directos) esto me supone más que una ayuda una molestia más, un botón más al que hay que prestarle atención en una página, otro botón más que se confunde entre la maraña de enlaces y botones hechos en el documento Web, y además de funcionar con Javascript, lo cual le quita ya la ventaja de ser accesible.
Otro error común es hacer una “versión apta para impresión” la cual no tiene nada de apta, como la que han hecho los profesionales desarrolladores de administración.es, en un navegador, ingresa esta dirección y hagan un “vista preliminar” desde el menú de impresión de su navegador favorito (el autor no quiere que gasten papel ni tinta de impresora):
http://www.administracion.es/portadas/perfiles/ciudadano/familia/matrimonio_familia-idcat.html
Podrán observar que de imprimible no tiene nada, de nada. ¿Para qué hacer otra versión más? Si ni siquiera contiene información vital como medidas en puntos para las tipografías, y existen elementos que estorban la lectura… podría utilizar CSS para aprovechar un poco mejor el panorama de la impresión.
Otro error es directamente no hacer nada, ni una versión inútil para imprimir, ni una hoja de estilos, la solución para esto es agarrar de la oreja a los desarrolladores y explicarles un ejemplo como este:
Hacer una hoja de estilos que adapte a la impresión, en la cabecera, poner esa hoja de estilos identificando como si fuera apta para impresión (usando media="print") luego con el “vista preliminar” del navegador hacer las pruebas e ir quitando elementos innecesarios, como imágenes de navegación inútiles, barras de navegación, menús de navegación, banners, etc. dejar sólo los títulos y textos e imágenes de importancia.
Pueden ir a este ejemplo en esta misma Web, este mismo artículo hacer “vista preliminar” o “imprimir” y tendrán mejores resultados que los que hemos visto.
Cosas de este estilo se ven a montones, la cantidad de documentos que no se pueden imprimir por una cuestión de dejadez o de hacer las cosas sin saberlas, sin estudiarlas.
Cuesta más en tema dinero, tiempo, cantidad de gente para producir versiones “paralelas” para imprimir, que hacer 1 documento que controle la impresión de todo un mar de documentos en el sitio.
Error 11: Ventanas emergentes, inútiles, sin sentido y no muy accesibles.
Otro tumor en la Web son las ventanas emergentes, las cuales conocemos por “popups". Éstas no son más que un tumor que molesta, permanentemente y no agrega nada de valor.
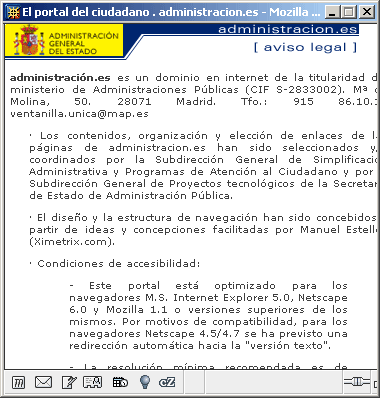
Es preferible abrir una ventana de un navegador (que posee todos los controles) a abrir una ventana emergente “popup” de 350 píxeles de ancho por 400 píxeles de alto, otra vez en la mira del cañón está administración.es que es un sitio de gran magnitud, “el portal del ciudadano", podrán observar una tontería como esta:
 |
¿Alguno de vosotros observa alguna barra de navegación del propio navegador? ¿Un menú para imprimir? ¿Cómo era la combinación de teclas para imprimir? ¿Cómo hago para leer todo el texto?
Pues yo tampoco. Sigo, como observáis existe una gran cantidad de texto en una ventana no muy amplia, no hay barra de desplazamiento “scroll” la letra es de menos de 11 píxeles de alto (calculo que 10 píxeles) y un porrón de contenido sin clasificar, sin jerarquías, sin semántica… por ende, 100% inútil.
No quiero creer que siguen a estas alturas pensando en hacer un popup para estos casos, cuando pueden hacer un documento mejor desarrollado, por ejemplo como la página del Banco Santander de aviso legal. La cual no está del todo bien pero por lo menos no es un popup.
De lo contrario, daos una vuelta por el W3C, y chequeen su página de Copyright, está mejor ordenada semánticamente, pero… con un poco de gusto y mano de CSS quedaría un documento semántico y prolijo, y práctico para leer e imprimir.
Error 12: Instale Flash, o de lo contrario no podrá navegar el sitio Web
Uno de los errores más comunes y que todavía se pueden apreciar en la Web. Me deleita un montón ver ejemplo como 2advanced, que no ofrecen su contenido siquiera en una versión alternativa, por ejemplo saber que puedo ver sus producciones de video (ya tengo quicktime instalado) o por ejemplo leer sus noticias, y así no tengo que instalar otro programa más.
Puede que sea un poco cerrado el pensamiento, pero la idea es poner (aunque sea) un acceso a algo un “saltar introducción", Kursor.tv parece no importarle y todo su negocio depende de una película en Flash, basta que alguien no tenga Flash instalado para que se vaya a otra Web de su competencia. Pueden ver que en la página Kursor.tv no hay indicios de accesos a versiones en HTML, tampoco hay teléfonos a mano…
Si utilizan Flash, hay que pensar por la gente que no lo tiene instalado, puede que esa misma gente incluso no tenga javascript o no tenga la versión correcta del plug-in de Flash, suele ocurrir que todo funciona mal o no se esperan los resultados, los plugins de detección no averiguan a la perfección que tipo de plugin versión 00000000.000000222 tenías instalada…
Otra de las cosas es utilizar Flash y no ofrecer una réplica de tu sitio indexable y navegable para personas con discapacidad motora por ejemplo (usan el teclado para moverse en un sitio…) es otro error tirando a crimen.
Error 13: Javascript supera todas las tecnologías de lenguajes, HTML, CSS, PHP, Javascript es la hostia…
No abuse del Javascript, amigo desarrollador, estoy realmente agotado de ver como funcionan los scripts en los navegadores, que si tengo que usar Internet Explorer para ver un menú importante, para acceder a mi cuenta bancaria… basta ya de abusar de Javascript.
No quiero decir que dejes de utilizarlo, sino haz las cosas con precaución y por favor, examina los resultados en otro ordenador que no sea tu mega-ordenador con Internet Explorer build 6.001324, por que con mi Portátil PC Asus y Windows 2000 con Internet Explorer 5.993888 no puedo usarlo correctamente, y mi amigo Juan con su Internet Explorer 5.5 (5.789000) tampoco puede… Javascript no es idéntico entre navegadores, menos entre Internetes Exploretes, de hecho he podido comprobarlo utilizando 6 PCs distintas con diferentes Explorers y notar diferencias que entre algunas eran abismales.
Ni hablar de usar otra cosa que no sea el alabado Internet Explorer, pongamos Opera, Netscape 7 o Mozilla, no… ¿para qué?… Tampoco hablar de utilizar Internet Explorer para Mac, no… ¿para qué?
Javascript no es un lenguaje perfecto para ser el esqueleto de un website, ni mucho menos para controlar la interacción entre documentos, os digo algo, si desactivo Javascript en mi navegador el sitio de Correos de España se navegable en un 20%, no llego siquiera a enviar una postal desde la página de “Envíe una postal por Internet", desepcionante.
Por eso, fuera de chistes e ironías y sin ánimos de ofender a nadie, abusar de esa forma de Javascript, no es ideal.
Error 14: HTML no es un lenguaje de modelaje de páginas
Algo que cuesta de entender, es que, HTML no es un lenguaje de moldeo de páginas, de hecho el HTML no tiene estética alguna, solo significado, es un lenguaje para clasificar contenidos, que luego con otra tecnología se editarán los factores visuales, es por eso, que es estúpido utilizarlo para desarrollar layouts, colorear páginas, posicionar elementos… para esas cosas se ha creado CSS.
Podremos ver que el gran porcentaje de sitios utilizan tablas para hacer layouts, esto no está bien, pueden ver el ejemplo del Error 8, las tablas son elementos que fueron creados para representar datos, no para crear esquemas o maquetar un sitio entero, es como si utilizáramos gasolina de avión en nuestro coche, la gasolina quizás haga que nuestro motor funcione, pero tarde o temprano funcionará mal, por que la gasolina de avión tiene más octanos y está diseñada para motores grandes, motores de aviones.
Error 15: HTML comentado, es igual a más peso en la página
He visto cosas aberrantes, pero hay cosas que no se pueden creer, por ejemplo, es común en desarrollos comentar ciertas partes de un código, en programación puede incluso ahorrar mucho tiempo por que cuando se comenta no se borran cosas, o simplemente se comentan para probar cosas… pero en HTML, cuando se comenta una línea, el servidor Web procesa la página, y el código comentado, enviándolo al ordenador cliente, de modo que el mismo navegador es el que no procesa este código comentado.
Un error básico es utilizar los comentarios de HTML para comentar largas porciones de código HTML, los comentarios de HTML están hechos para realizar ayudas, o para hacer anotaciones.
El problema comienza cuando se comenta 10 líneas de código en HTML éste sigue apareciendo y siendo procesador por el servidor, debería comentar esto con otro tipo de lenguaje, de modo que sea procesado directamente en el servidor Web y no en el navegador.
Ejemplo de una porción de código encontrada en la web de correos:
<!--<tr> <!-- 4-->
<!–<td height="24″ valign="bottom"> <a href="/01/02/0102_b.asp” onclick="javascript:pulseExt(’men01′);” class="TitSeccionBold">
Cartas Certificadas</a> </td>
</tr>
<tr>
<td height="6″ valign="top"><img src="/comun/img/lin_g_sep.gif” width="310″ height="1″></td>
</tr>
<tr>
<td class="txtNormal” height="25″ valign="top">Para enviar con total tranquilidad sus comunicaciones especialmente importantes, con entrega bajo firma.</td>
</tr>
<tr>
<td height="5″><img src="/comun/img/pix_fondo.gif” width="1″ height="1″></td>
</tr>–>
<!– 5–>
<!–<tr>
<td height="24″ valign="bottom"> <a href="/00/04/0004.asp” class="TitSeccionBold">
Acceso a Internet</a> </td>
</tr>
<tr>
<td height="6″ valign="top"><img src="/comun/img/lin_g_sep.gif” width="310″ height="1″></td>
</tr>
<tr>
<td class="txtNormal” height="25″ valign="top">Acceda a internet mediante
línea de alta velocidad. Disponible en más de 35 oficinas
distribuidas por todo el territorio.</td>
</tr>–>
Esto nos ahorrar tener que enviarle al ordenador cliente, código que nunca procesará e utilizará, unos cuantos KB menos de peso en cada página. Esto se logra no utilizando los comentarios normales de HTML <!-- --> sino utilizando algún lenguaje de scripting normal como PHP o ASP.
Otra de las cosas que recomiendo es no comentar largas porciones de código, sino directamente borrarlas o extraerlas a otro documento de repositorio.
Error 16: Utilizar hojas de estilo en línea o embebidas en los documentos
Un factor importante en los documentos Web debe ser la separación del contenido de la presentación, de modo que el HTML sea para contener y el CSS para presentar, por eso, utilizar hojas de estilos embebidas en el mismo documento no es sano.
En muchas páginas institucionales vemos como embeben el código de las hojas de estilos en la cabecera, en vez de tener 1 hoja de estilos externa con la información para la estructura y posicionamiento de los elementos principales, y otra hoja de estilos que varía de sección en sección, 1 para todas las páginas, con la información mínima, y la otra es una información unica para realizar un posicionamiento de un elemento o algo que se encuentre en 2 o 3 páginas, aquí estamos dividiendo recursos, y economizando trabajo. Algo cómun que vemos en la Web de Correos de España y el diario El País:
<head>
<style>
.TA
{
scrollbar-3dlight-color:#666666;
scrollbar-arrow-color:#666666;
scrollbar-base-color:#666666;
scrollbar-darkshadow-color:#666666;
scrollbar-face-color:#e2e2e2;
scrollbar-highlight-color:#e2e2e2;
scrollbar-shadow-color:#c0bebe
}
</style>
</head>
Nótese que esta estupidez solo hace que un documento de HTML contenga caracteres que no se puedan cachear de ninguna forma tradicional, de hecho cada vez que el usuario recurra a esta página, tendrá que descargarse y procesar esta porción de código, que es poca si, pero cuenten unos 70 documentos, y hagan el cálculo de cuantos KiloBytes llevan sumando.
En la Web de Correos, se pueden observar cosas como porciones masivas de código CSS en todos los documentos, no sólo ubicada entre los elementos sino en el medio del documento mismo, cosa que no está permitido, ni es una práctica muy sana…
Tampoco es sano ver que un tag bold tiene estilos en línea, por ejemplo, observamos en la página del diario El País:
<div id="lClipping" class="TA" style="overflow: auto; position: absolute; left: 0px; top: 0px; width: 187px; height: 208px; z-index: 5; visibility: hidden;"></div>
Algo bien hecho hubiera sido como esto (aprovechando que utilizan el id “lClipping")
<div id="lClipping" class="TA"></div>
Esto es código de HTML que se procesa una y otra vez, se envía y se descargar cada vez que alguien requiere la página, ¿No es mejor asignarle una clase especial a ese tipo de módulos? ¿Y de esta manera se aprovecha todas las clases en múltiples páginas a tener que cargar en línea siempre la misma cantidad de código? Esto está mal.
Error 17: Javascript no modularizado
Otro grave error parecido, al caso de las hojas de estilo es que no se modularíza el código Javascript, de ninguna forma, ni usando un lenguaje de scripting siquiera.
Esto es muy común cuando utilizan javascript para menús, que se repita siempre la misma historia de siempre, se repiten incansablemente porciones gigantes de código Javascript, ¿No es mejor modularizar esto de esta forma?
<script type="text/javascript" src="js/GestionaPestana_arrays.js"></script>
Si modularizas código de Javascript, éste se descargará una vez y será cacheado por el cliente y re-utilizado cada vez que se necesite.
Error 18: Elementos Meta inservibles…
Si hay algo que deben enterarse medio millón de desarrolladores es que, los elementos metas prácticamente son inservibles, de hecho los buscadores como Google ya no procesan ni indexan gracias a los elementos meta, dado que nadie los desarrolla bien, dado que los meta keywords y meta description no definen de forma correcta los contenidos principales de un sitio, Google los pasa por alto, y muchos buscadores también lo hacen así.
Las tecnologías de ahora permiten buscar mejor en el contenido, que fiarse en dos elementos creados por un departamento de marketing.
La solución es dejar los elementos meta que sirven a los navegadores, como los que especifican la codificación del archivos (si es UTF-8 u ISO-8859-1), los que controlan los robots de los buscadores, y nada más. El resto sobra.
La solución es implementar más los elementos <link> que realmente ayudan más distribuir contenidos de un sitio que los tags meta.
Ejemplos de metas inservibles
<meta name="generator" content="BBEdit 6.5.2">
<meta name="origen” content="EL PAÍS">
<meta name="description” content="El principal periódico europeo en español">
<meta name="author” content="El País S.L. - Prisacom S.A.">
<meta name="organization” content="El País S.L.">
<meta name="locality” content="Madrid, España">
<meta name="lang” content="es">
<meta http-equiv="Content-Type” content="text/html; charset=iso-8859-1″>
<meta name="keywords” content="El pais, diario, periodico, newspaper, prensa, press, noticia, news, internacional, international, world, nacional, national, nation, españa, spain, información general">
<meta content="900″ http-equiv="REFRESH">
<meta name="rating” content="safe for kids">
<meta name="Author” content="Filmac centre s.l.">
<meta name="Language” content="es">
<meta name="revisit-after” content="30 Days">
<meta name="audience” content="general">
<meta name="privacy” content="http://bancaja.es/legal/notalegal.asp">
Error 19: Mapa Web del sitio
¿Para qué hace falta una página con un millar de enlaces? ¿El usuario no puede encontrar lo que busca? Entonces eso sucede por 2 factores:
- Página mal organizada
- Posee un buscador que no hace nada útil.
Esta claro, en el 100% de los casos noto que el mapa del sitio es algo inútil, no ayuda en nada, el usuario no tiene por qué mirar entre un millar de enlaces, no hace falta, tampoco le ofrece la solución instantánea.
La solución es un buen buscador, de modo que ni bien entro a un sitio, no tengo que estar 1 hora inspeccionando una página con 700 enlaces, hacer un mapa del sitio de un sitio de banco es prácticamente una salvajada, igualmente para aquellos sitios que poseen 3 secciones y su página Web consta de 50 documentos.
Nada mejor que un buen buscador y una buena arquitectura de la información.
Error 20: Buscador ciego… buscador inútil
No existe nada más inútil que un buscador que ¡no puede buscar!, de hecho, si entramos a un website normal como el diario El País y busco artículos, no sale nada útil, ni la categoría.
Para empresas que disponen de presupuestos grandes, no tener un buscador decente es un punto en contra.
El contenido esencial de minid.net está 100% indexado y se puede buscar a la perfección, usar grep patterns incluso.
Error 21: La Web no es la televisión
Responsables de un sitio Web, Internet no es una televisión, es por eso, que entrar a un sitio es como el diario El Pais es para ver los titulares, no para encontrarse una pantalla negra, con una publicidad de Wanadoo ADSL de 700 píxeles por 700 píxeles, como si fuera un anuncio publicitario de televisión.
Lo que más me enerva de estos casos, es que uno no puede hacer nada, sólo tiene que esperar a que el comando redirect entre en acción.
Muy mal. ¿No basta con cobrar el servicio que tienen que poner este tipo de cosas todavía?
Error 22: Frames no, si us plau.
Los frames no son más que una molestia para el desarrollo, no una comodidad, habiendo 150 artículos dedicados a hablar sobre las desventajas de los frames, todavía se siguen utilizando, ¿Qué anda mal?
Si lo que desean es ahorrarse la carga de un documento, utilizad includes de algún lenguaje de scripting como lo es PHP, ASP, JSP, o Python, da igual que lenguaje, pero es mejor que utilizar un Frame que trae cientos de problemas a tus clientes, para imprimir son un parto, para desarrollar también, que si tengo que controlar lo que pasa en un lugar, y en otro frame, que si utilizo Javascript para colorear algo, no basta de frames, son una pérdida de dinero terrible.
Si quieren ver el primer problema de un frame, entonces vayan a cualquier página de Correos de España, y pongan vista preliminar, ya se darán cuenta de lo que hablo.
Error 23: Formularios inaccesibles
Un detalle normal, como si estuviéramos hablando de contaminación global, son los formularios inaccesibles. En muchos sitios se hacen formularios inaccesibles, de tal forma y color que se tornan inservibles, hace falta un ratón e Internet Explorer 6 para que funcionen.
Además algo muy común es ver cosas como que un botón no es un botón de formulario, sino una imagen o una tabla de HTML que tiene celdas que a su vez contienen imágenes y un pequeño código Javascript que envía los datos de ese formulario.
Ahora yo me pregunto. ¿Por qué tanta complejidad? ¿Qué hace el HTML para que se lo deje de lado? ¿Es Javascript la mejor opción para hacer formulario? Pues la respuesta es no. Primero por que sin Javascript activado, éste no tiene validez ya, o sea, no existe “degradación", si fuera posible que sin Javascript el formulario es procesable, vaya y pase… pero como esto no es posible, entonces no deberían utilizar Javascript para los formularios.
Otro punto importante es la accesibilidad de los formularios, que carecen de etiquetas esenciales como
No solo visualmente tienen una repercusión grande, sino que accesiblemente seas ciego, sordo, mudo o una persona sana y vibrante es una ayuda indispensable.
Si se dirigen al 95% de los sitios mencionados aquí en este tutorial y revisan los formularios notarán que son prácticamente inusables, como el caso del buscador de la web de Correos de España, que sin Javascript no se puede buscar en el sitio, desepcionante.
Error 24: Tipografías mal aplicadas
Una de las cosas que podemos notar es que, la gran mayoria de los desarrolladores no sabe como aplicar las tipografías en la Web. El primer problema es encontrarse ejemplos como Administración.es, que utiliza tipografías demasiado pequeñas para un portal donde el espectro de gente debe ser más amplio, recuerda que en este tipo de sitios, el 99% de la gente no será de 20 años con una salud espléndida.
El segundo problema es mala utilización de medidas, por ejemplo podemos notar que en muchos casos, utilizan medidas en puntos (pt) para tipografías que se visualizan en pantallas, cuando los (pt) son ideales para sistemas de impresión.
También una de las malas prácticas es utilizar medidas en píxeles, lo cual elimina a Internet Explorer (sea 3, 4, 5, 5.5 o 6) de que pueda controlar el tamaño de las tipografías, esto se resume que si un usuario quiere ver las tipografías un nivel más del normal, no puede, no pasa nada, con otros navegadores la cosa es diferente, pero hey… el 95% de los damnificados utilizan Internet Explorer… ¿Qué putada no :)?
Mejor es utilizar medidas aptas para pantallas. Como por ejemplo em, porcentajes o tamaños predefinidos por el navegador (xsmall, small, médium, etc.)
La mejor es utilizar em, ya que tiene menos problemas que los porcentajes, y también tiene menos problemas que los tamaños predefinidos, por que cada navegador sigue un cauce distinto a la hora de controlar las tipografías.
Error 25: Archivos multimedia, PDF, etc.
Otra de las locuras es abusar de los archivos multimedia para representar datos en la Web, es casi insano tener 400 PDFs en un sitio Web, cuando esos archivos pueden estar hechos en HTML, el PDF no fue hecho para reemplazar al HTML, no se mezquinen con estas tecnologías.
Antes de presentar un PDF, asegurarse de que ese documento está hecho en HTML, si no tiene nada que ver con la información avisarle al usuario que se le va a servir un archivo PDF, utilizad íconos y enlaces de texto, y proporcionarle al usuario un medio para llegar a la instalación del Adobe Acrobat en caso de que el no posea el plug-in.
He visto cosas, en la Web de Correos de España por ejemplo, como utilizan muchos frames, algunos PDFs se cargan en los frames interiores, logrando así una compleja lectura, ya es una pesadilla que el PDF se cargue en la misma ventana.